
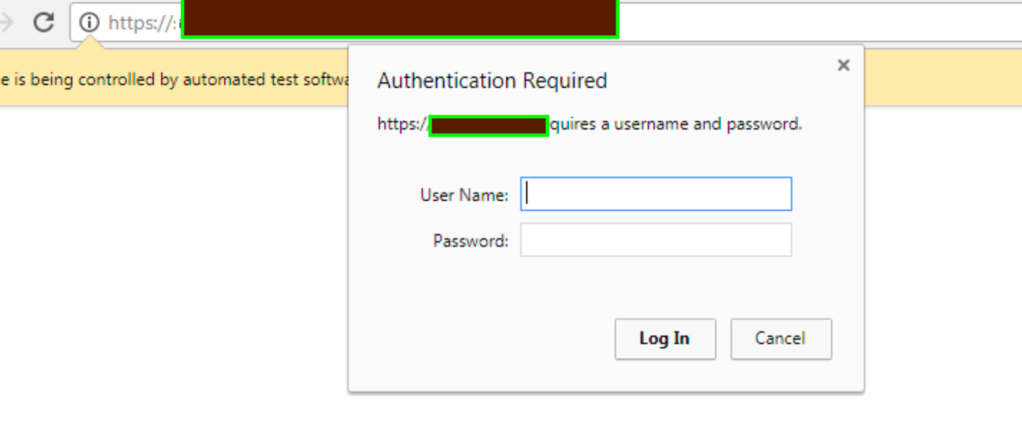
I am sharing here steps to handle an authentication pop-up in Chrome using Selenium Web driver. Traditional solutions of passing username and password in URL does not work due to security reasons i.e. driver.get(http://username:password@www.example.com. Here is the step by step way of handling authentication alert.
- Create a folder named ‘extension’ in the project repository
- Create a file named ‘manifest.json’ inside ‘extension’ folder. Copy below code into the file, replace the Url and save it.
manifest.json:
{
“name”: “Webrequest
API”,
“version”: “1.0”,
“description”: “Extension to
handle Authentication window”,
“permissions”: [
“webRequest”,
“webRequestBlocking”,
“https://ReplaceYourCompanyUrl“
],
“background”: {
“scripts”: [
“webrequest.js”
]
},
“manifest_version”: 2
}
- Create a file named ‘webrequest.js’ inside ‘extension’ folder and copy paste below code after replacing actual UserName and Password into the file and save it.
webrequest.js:
chrome.webRequest.onAuthRequired.addListener(function(details){
console.log(“chrome.webRequest.onAuthRequired
event has fired”);
return {
authCredentials: {username: “YourUsername”, password: “YourPassowrd”}
};
},
{urls:[“<all_urls>”]},
[‘blocking’]);
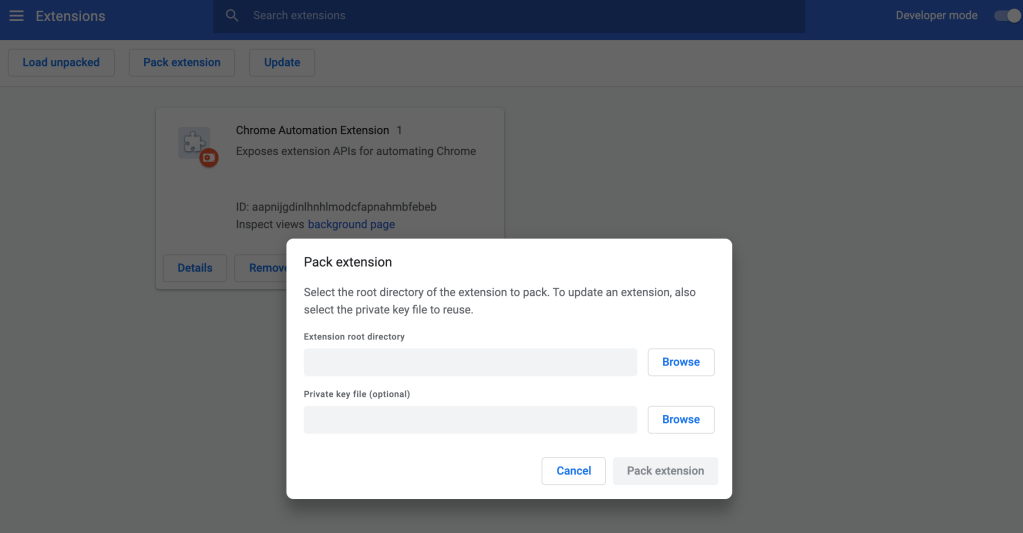
- Open chrome browser, go to chrome://extensions and turn on developer mode which you can say on the top right corner under header bar.
- Now click ‘Pack Extension’ button, and
give path of your ‘extension’ folder from project repository in first text box ‘Extension
root directory’and click ‘Pack Extension’. File ‘extension.crx’ will be created
into the project root directory

- Now finally, give path of this extension.crx into Chrome options and this extension will be added and when you run the HTTP Authentication will be Bypassed.
- Here is an example using TestNG and Java.
@Test(description = “Test to accept Windows Authentication to Login Web”)
public void authenticationByPassTest() {
// Set here path of chromedriver.exe
System.setProperty(“webdriver.chrome.driver”, GiveHerePathOfChromeExe \\chromedriver.exe”);;
ChromeOptions chromeoptions = new ChromeOptions();
// set path of extension ‘extension.crx’ created by chrome extensions
chromeoptions.addExtensions(new File(“GiveHerePathOf\\extension.crx”));
// Create Chrome driver
WebDriver driver = new ChromeDriver(chromeoptions);
// Now proceed with writing your test
}

What to do for other browsers?
LikeLike
I am getting this error when click the ‘Pack Extension’ button
Manifest is not valid JSON. Line: 2, column: 4, Dictionary keys must be quoted.
LikeLiked by 1 person
I guess there’s a problem with the actual file,downloaded an example file and exchange the code.
LikeLike
Is it also possible to click on “Cancel” in the popup?
LikeLike
“Cancel” is not possible because this popup is coming from windows and it is beyond the scope of Selenium.
LikeLike
I start chrome with switch –auth-server-whitelist=’_’ to avoid the single-sign-on I have with my user account in SAP to be able to test with test users, having different roles.
But then I get this authorization popup from the browser.
Isn’t it possible to avoid the popup with further browser switches or an extension, as you described for entering user name and passoword into this popup?
Another option is to switch off the certificates used in the browser (which is not so easy with security restrictions in big companies), but the browser switch would be a big comfort on doing testing and real work in “parallel”.
LikeLike
Thanks for this tip. I understand Chrome actively blocks user credentials being sent, which leads to many, many requests on the internet on how to bypass Windows authentication popup with Selenium. I gather this and AutoIT solution are best ways to achieve this but would still not work in an environment that uses SSO (eg for automation using a different account)
LikeLike